


Перелет – это возможность максимально быстро и просто добраться из одной точки в другую.
Продолжая идею простоты и комфорта, мы создали сайт, в котором любой пользователь максимально быстро и легко найдет информацию.

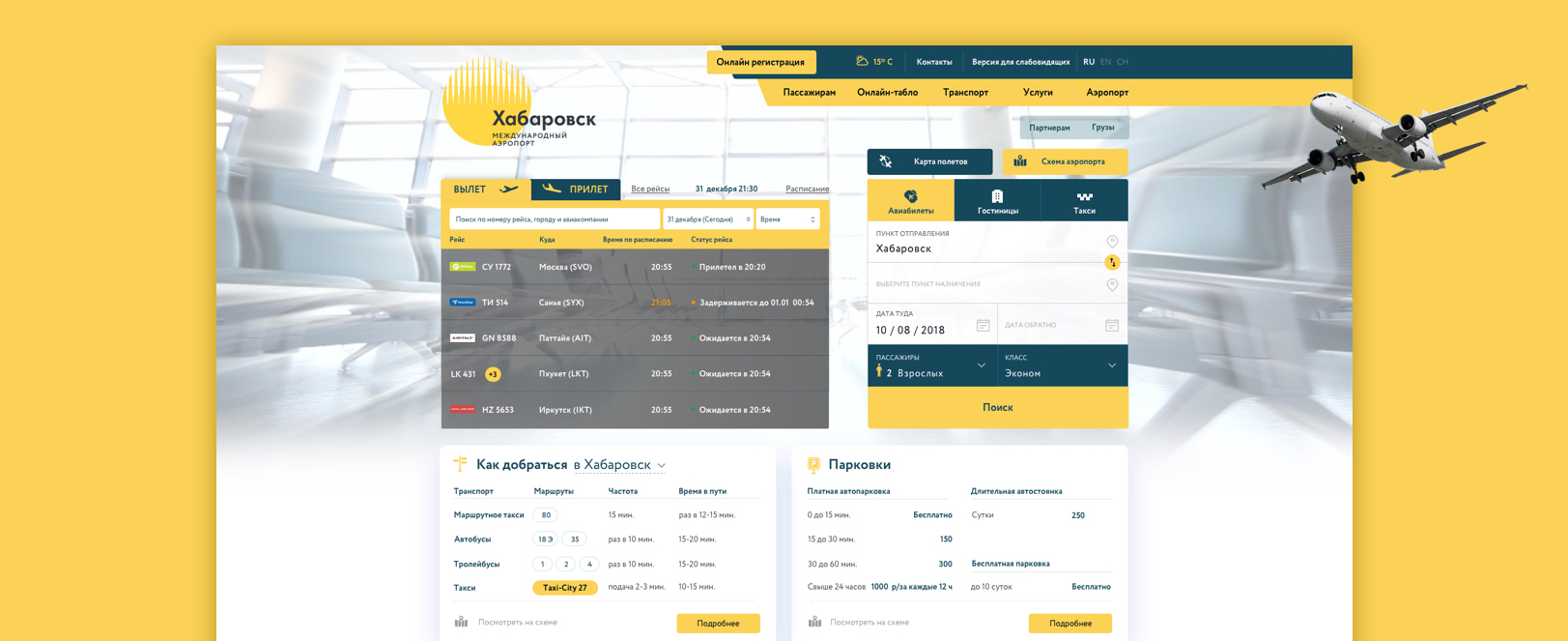
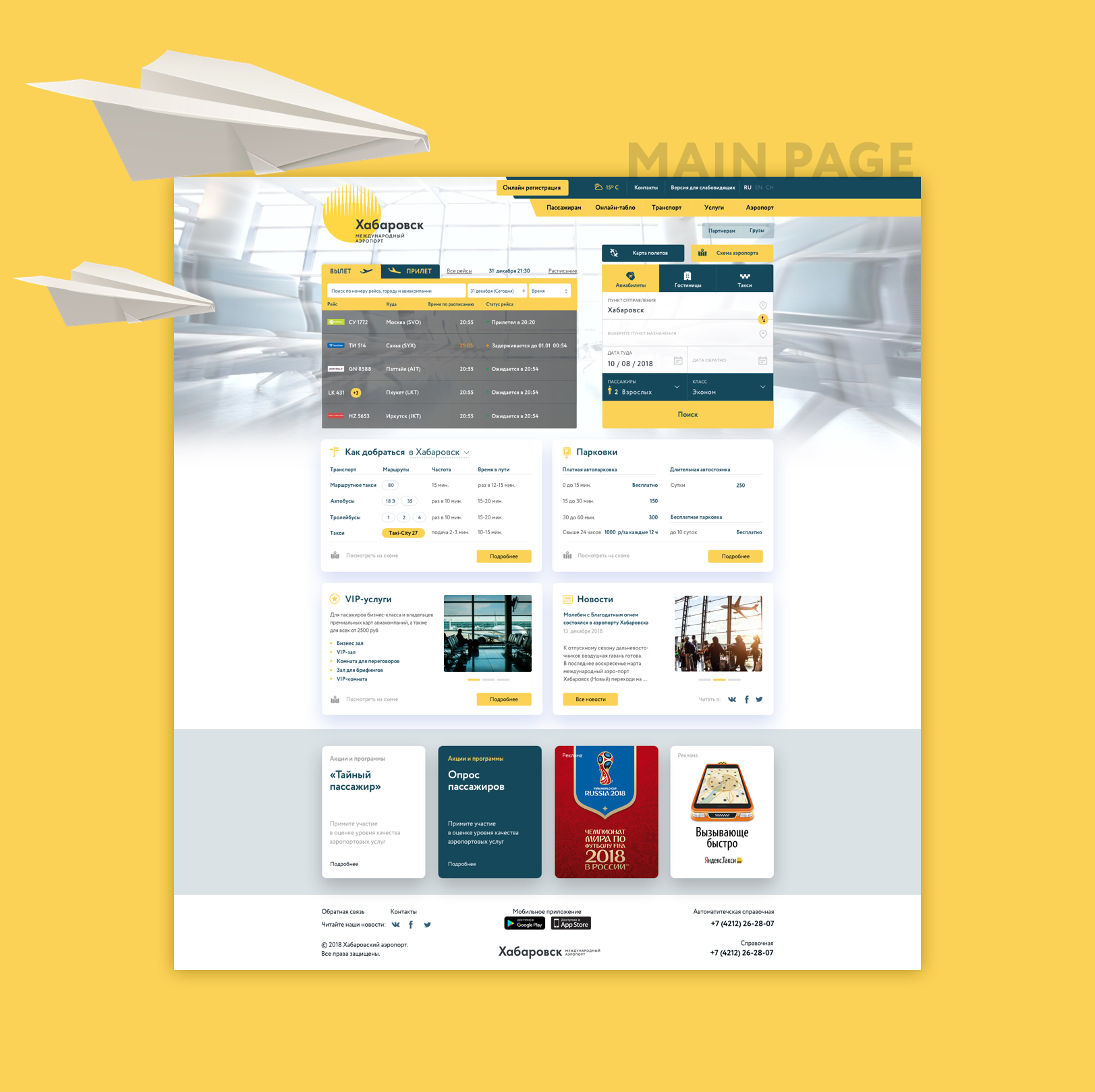
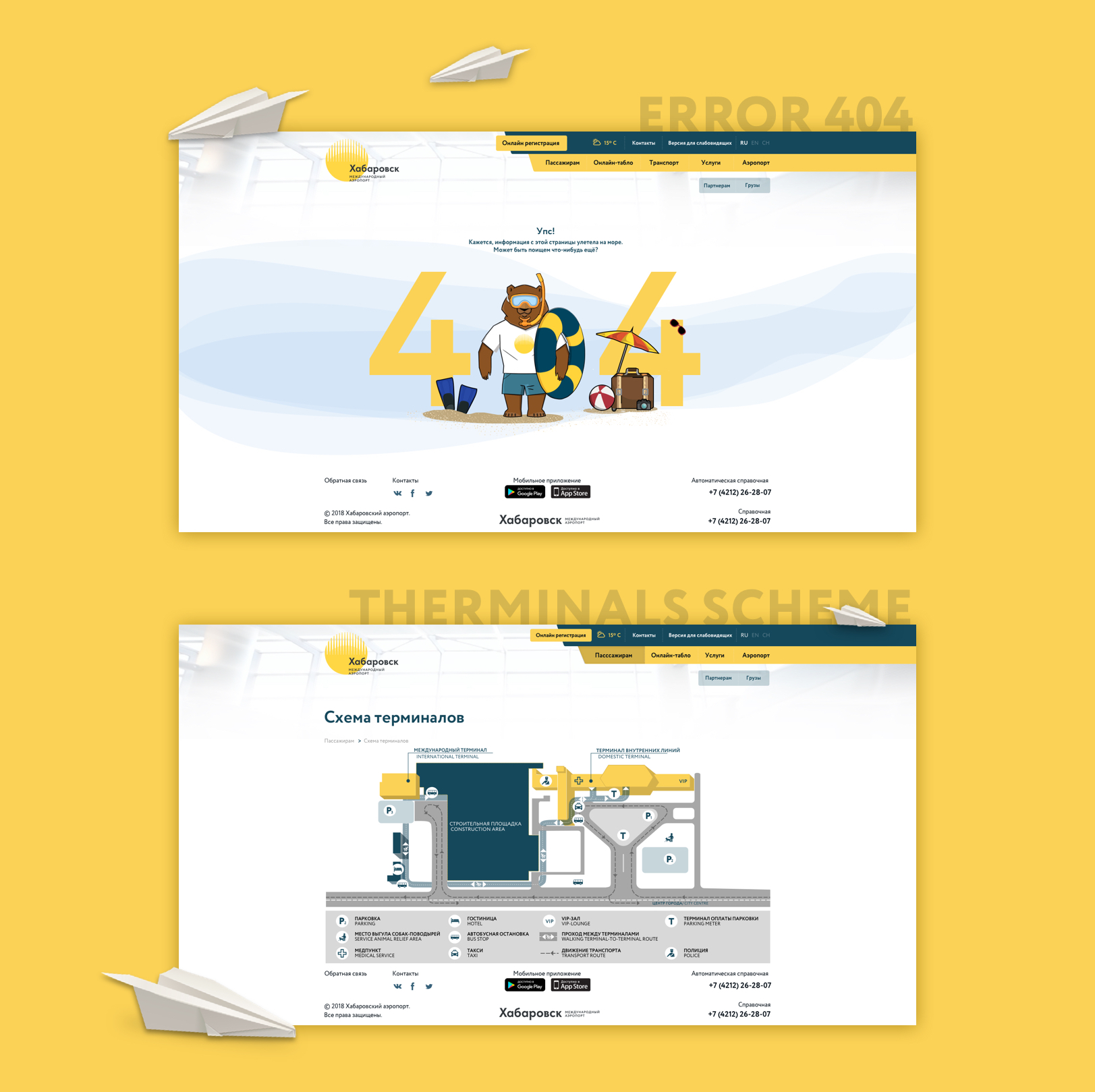
На главной странице сайта для систематизации основной информации группировали представления по следующим блокам:
- верхнеуровневое закрепленное меню;
- блок вылета/прилета (быстрый доступ к рейсам);
- блок популярных услуг - билеты, отель, такси.
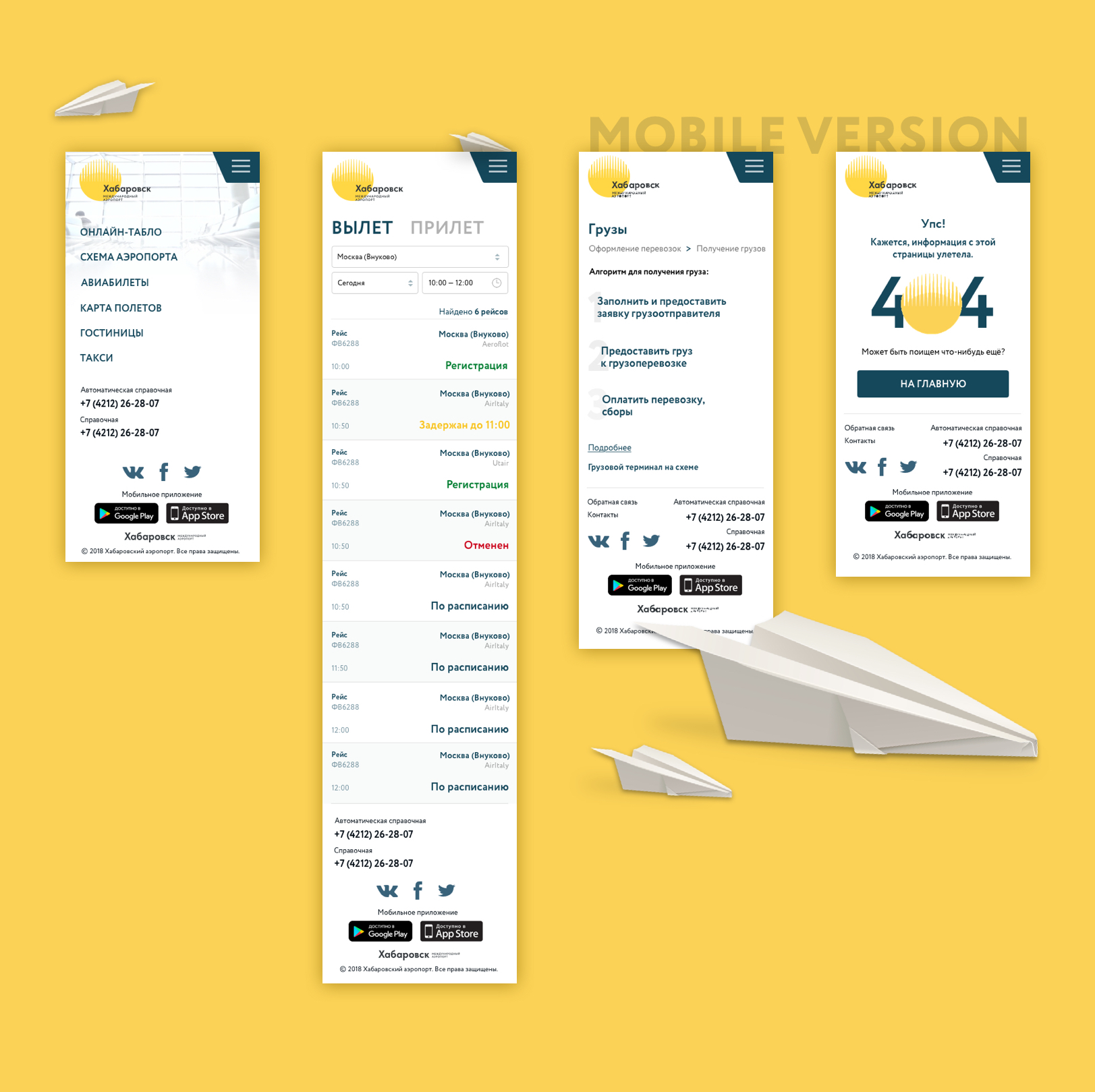
Основная особенность региона - ограничение трафика. Чтобы пользователь мог найти нужную информацию сразу и без лишних трат, мы сделали упор на облегченную мобильную версию с минимальным весом, расставив приоритеты загрузки элементов интерфейса.

Учитывая тот факт, что основной сильной стороной сайта запланировано удобство, мы создали комфортную и информативную среду. При этом, расставляя смысловые и визуальные акценты, использовали уже имеющиеся цветовые и шрифтовые решения клиента.
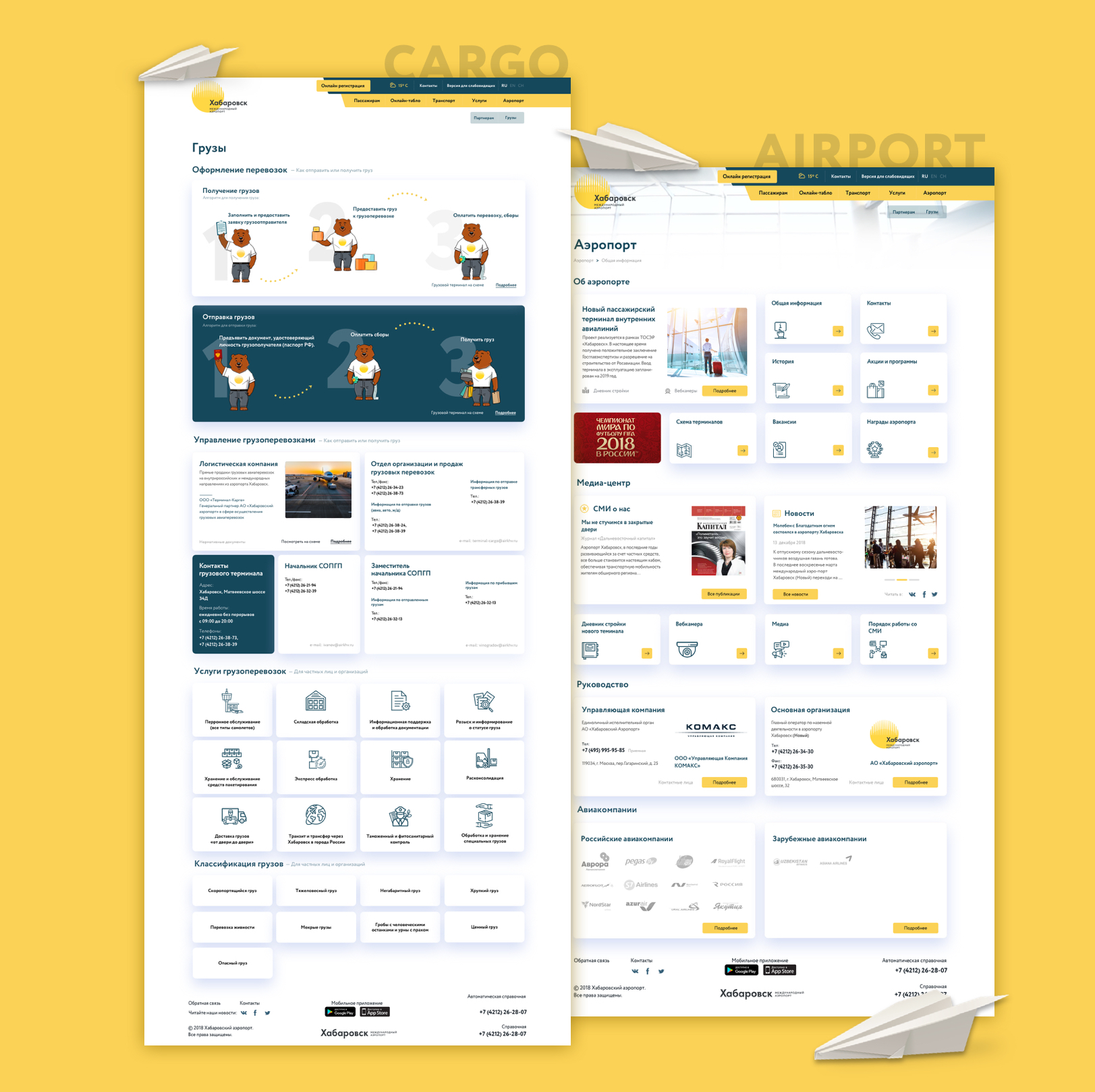
Для удобства пользователя и формирования позитивного ощущения от посещения сайта использовали дружелюбного «хабаровского» мишку, который подсказывает, как получить груз, или сообщает о том, что страницы не существует.



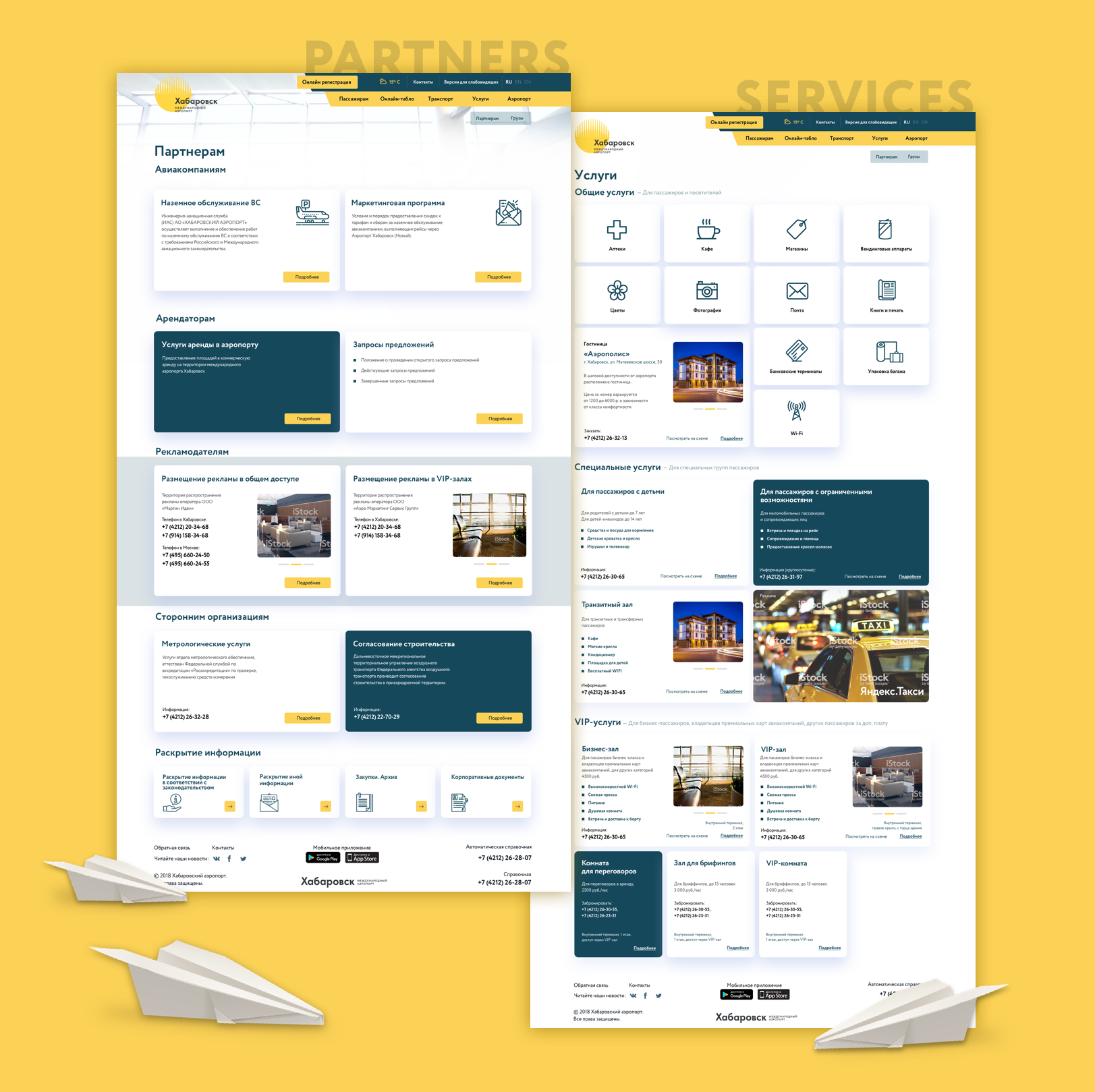
- Интуитивно понятная навигация: до любой информации можно добраться в три клика.
- Фокус на мобильную версию: мы учитываем то, что чаще пользователи заходят на сайт аэропорта в дороге или уже в самом аэропорту.
- Визуальная иерархия: блочная структура помогает сразу отделить важную информацию от второстепенной.
- Защита от ненужных действий: интуитивно понятные визуальные элементы ведут пользователя по сценариям.

Визуальный стиль